|
Hi, my name is Mauricio Gomez Aguiñaga and I am a software engineer, technical advisor and a bit of a visual artist.
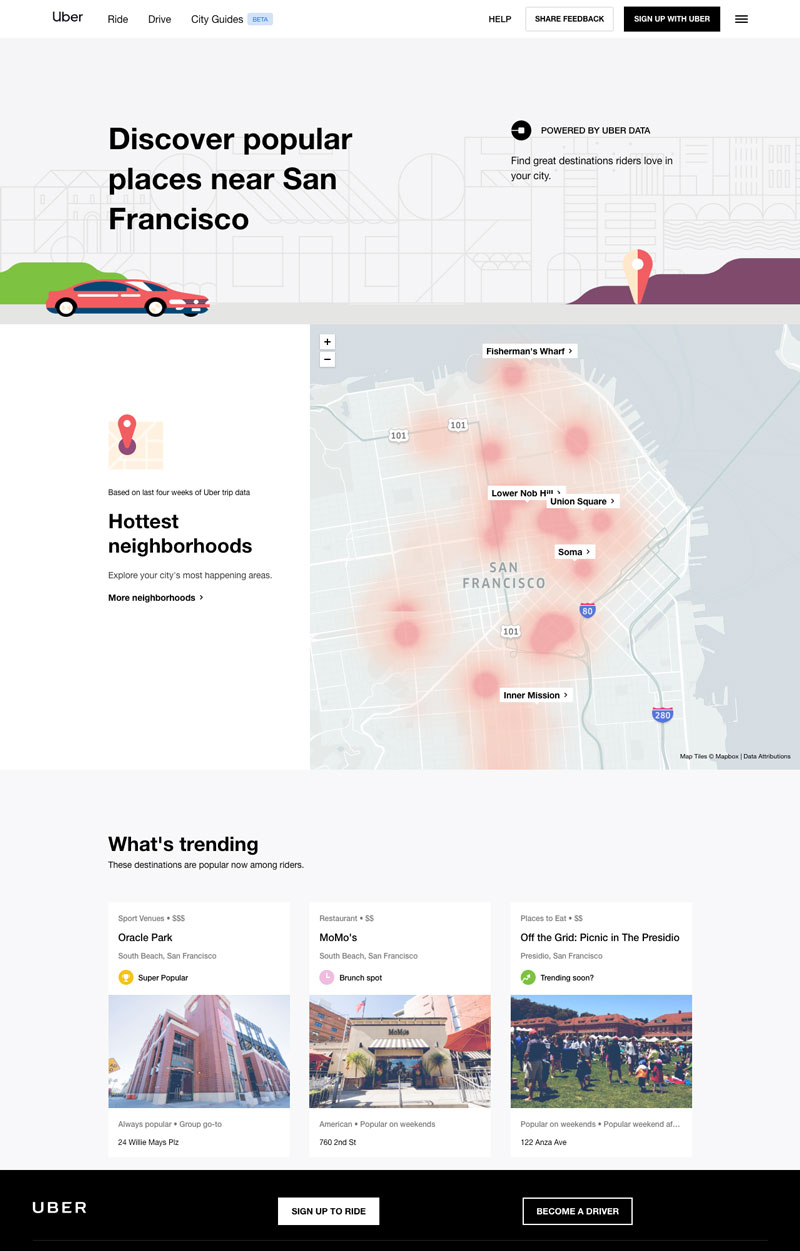
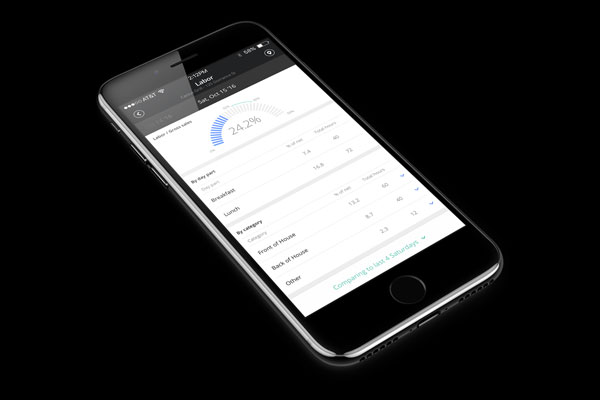
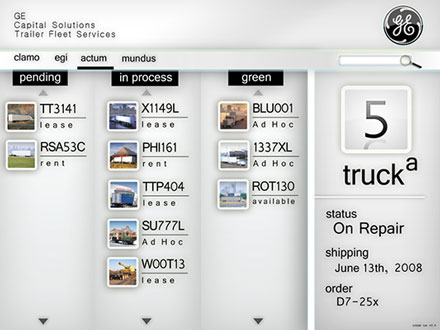
I have a special interest in the intersection of computer graphics, robotics, user interfaces and human-computer interaction. This has allowed me to work on a very broad set of projects that include data visualization for autonomous vehicles, onboard diagnostic for cars (OBD), pipeline development for the film industry and even developing interfaces for airplane navigation systems. I am always excited for new technologies! Lately, I have been playing with hacking my car in my free time. If you have an exciting project or start up, please do not hesitate to contact me and send me an email at mauricio@bukue.com. I look forward to participating in any project that can challenge me as an engineer.
By the way, if you access this webpage using an HTML 5 compliant browser you will find a nice surprise in the background.
|
Mauricio Gomez
Mauricio is a software engineer, angel investor, technical advisor and a visual artist with special interests in the intersection of computer graphics, robotics, user interfaces and human-computer interaction.
|

|